Windows 10 で動画にエフェクト/3Dアニメ効果の追加「フォト ビデオエディター」
最終更新日
Windows10 の標準搭載アプリの「フォト」の動画編集機能「ビデオエディター」で、エフェクト効果を簡単な操作で動画に紙ふぶきや雪を降らしたり3D画像をライブラリから選択して、複数の場面に挿入することができます。
また、エフェクト効果を追加した動画を別ファイルに保存することができ、プロジェクトファイルにより再度編集することもできます。
このページでは標準アプリで、動画にエフェクト効果と3Dアニメーション画像を追加する方法を紹介しています。
その他の動画の編集ができる種類や操作方法は、下記のページでまとめています。
Windows10 標準アプリ「フォト」で動画編集をする
Windows10 のフォト アプリがアップデートされた場合、ビデオエディタが使用できなくなりました。フォトがアップデートされている場合は、「Microsoft フォトレガシ」をインストールすれば今まで通りビデオエディタを利用することができます。
Microsoft フォトレガシは Microsoft Store から無料でインストールができます。ダウンロードとインストールは、下記の公式サイトから実行できます。
Microsoft store Microsoft フォト レガシ

標準アプリで動画にエフェクト/3D効果を追加する方法
動画にエフェクトや3Dアニメーション効果の追加は、Windows10 の標準アプリ「フォト」の動画編集機能「ビデオエディター」で編集するこができます。「ビデオエディター/フォト」を開き方と動画編集の準備
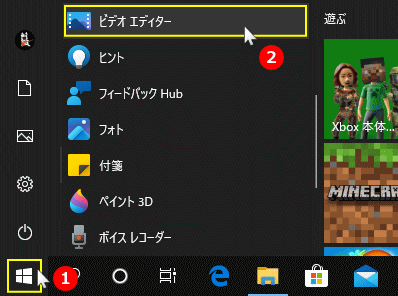
スタートメニューの「ビデオエディター」または「フォト」から、動画編集をすることができます。 スタートメニューを開き「ビデオエディター」または「フォト」をクリックします。
 「フォト」をクリックして開いた場合
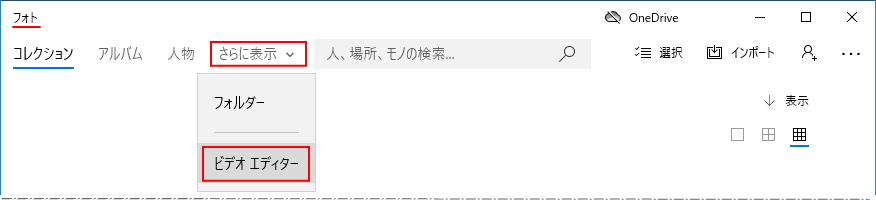
「フォト」をクリックして開いた場合「さらに表示」をクリックして「ビデオエディター」をクリックすれば、「ビデオエディター」が表示されます。
 「ビデオエディター」動画編集の準備をする
「ビデオエディター」動画編集の準備をする新規に動画を編集するか、編集済みの動画(プロジェクト)を再編集するか、二通りの準備があります。
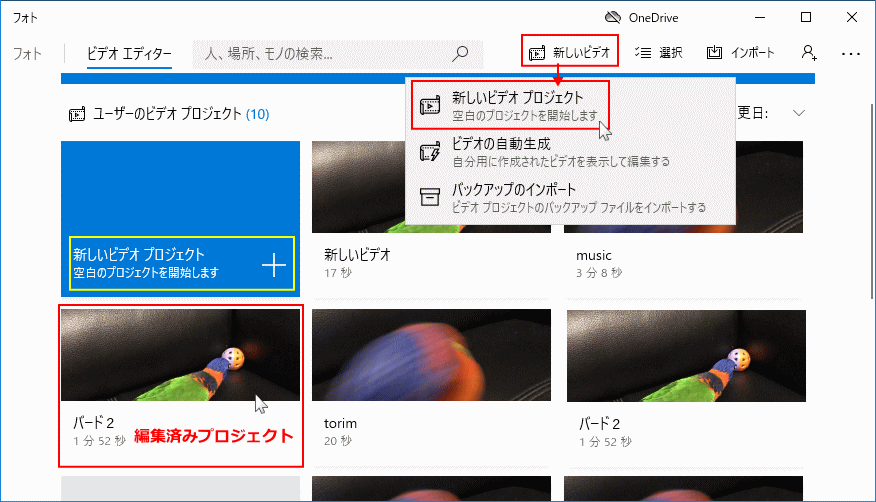
- 新規に動画を編集する場合は、「新しいビデオプロジェクト」のタイルをクリックするか、メニューの「新しいビデオ」をクリックし「新しいプロジェクト」をクリックします。
- 編集済みの動画を追加で編集する場合は、プロジェクトをクリックします。

Microsoft フォトレガシの場合、表示が異なりますが同様に「新しいビデオプロジェクト」クリックします。
 「新しいビデオプロジェクト」で新規に動画を編集する場合
「新しいビデオプロジェクト」で新規に動画を編集する場合「新しいビデオ」をクリックした場合、「ビデオの名前の指定」が表示されるので、好きな名前を入力して「OK」をクリックします。

ビデオの名前の指定について
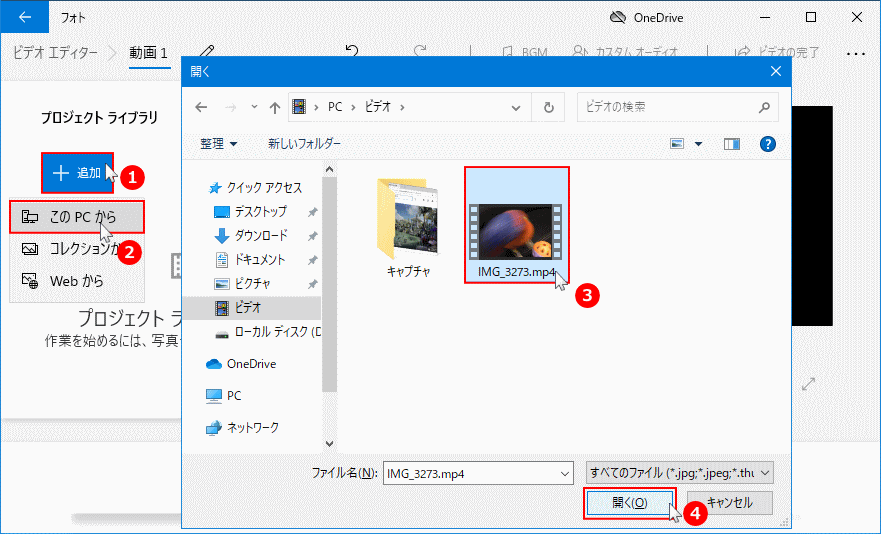
「スキップ」をクリックしても編集はできますが、「名前」を指定していれば、再度編集するときに見つけやすくなります。 プロジェクト(編集ファイルは)自動で作成されます。ここでの「ビデオの名前の指定」は保存ではなく、プロジェクトファイルに名前を付ける操作です。名前の指定は後で行うこともできますが(末尾参照)、複製になるのでプロジェクトが2つできることになります。 「プロジェクトライブラリ」の「追加」をクリックしたメニューの「このPCから」をクリックすると、エクスプローラーが表示されるので、目的の動画ファイルをクリックして開きます。
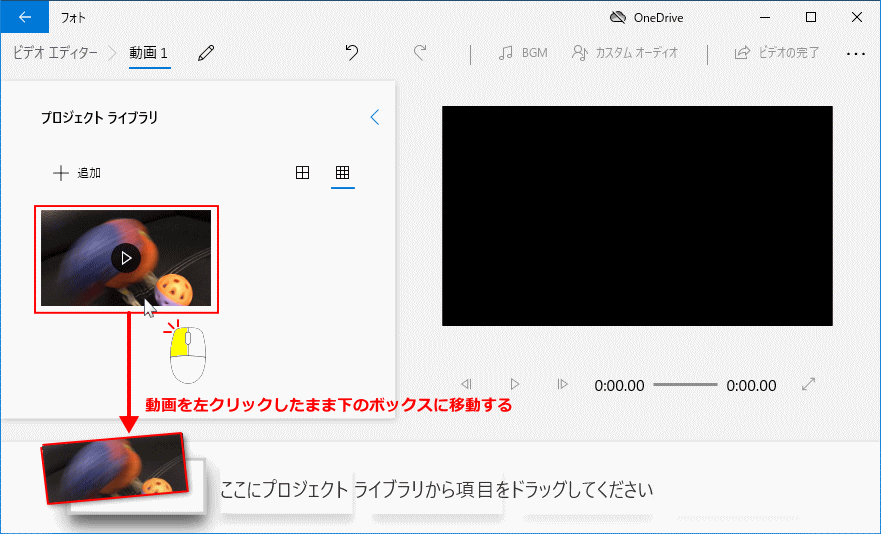
 「プロジェクトライブラリ」に表示された動画をクリックしたまま、下のボックスまで移動してコピーします。
「プロジェクトライブラリ」に表示された動画をクリックしたまま、下のボックスまで移動してコピーします。
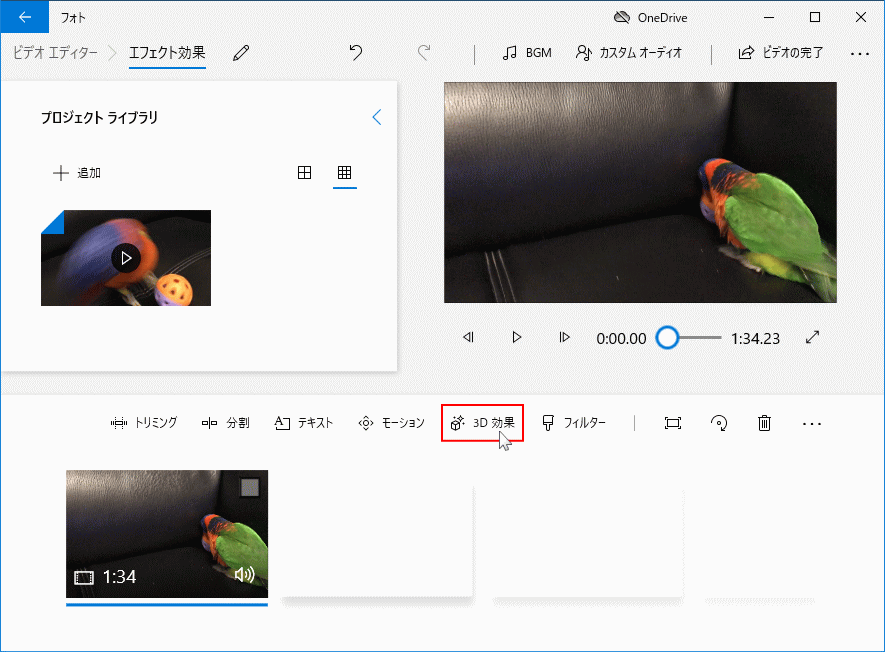
エフェクト効果/3D アニメーションの追加
ビデオエディターでは、様々なエフェクト効果や3D画像(アニメーション)の素材が準備されていて、これらを利用することで紙吹雪や雪を降らしたり3D画像を挿入したり、一つでだけではなく複数の場面に追加することができます。
- エフェクト効果では、効果の表示させる場面の場所や時間、音のや効果や出現する場所の設定ができます。
- 3D ライブラリでは、3Dが画像の表示させる場面の場所や時間、3D画像のアニメーション効果や出現場所の指定ができます。

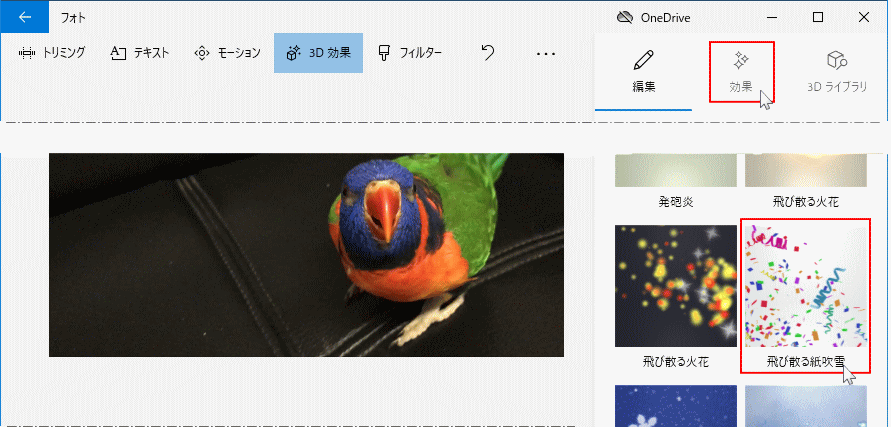
エフェクト効果を追加する
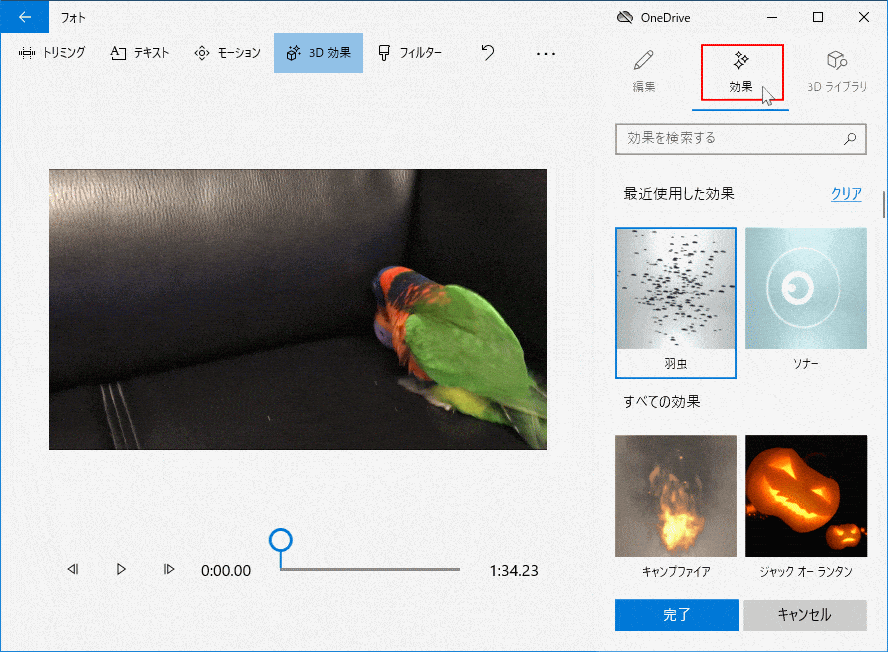
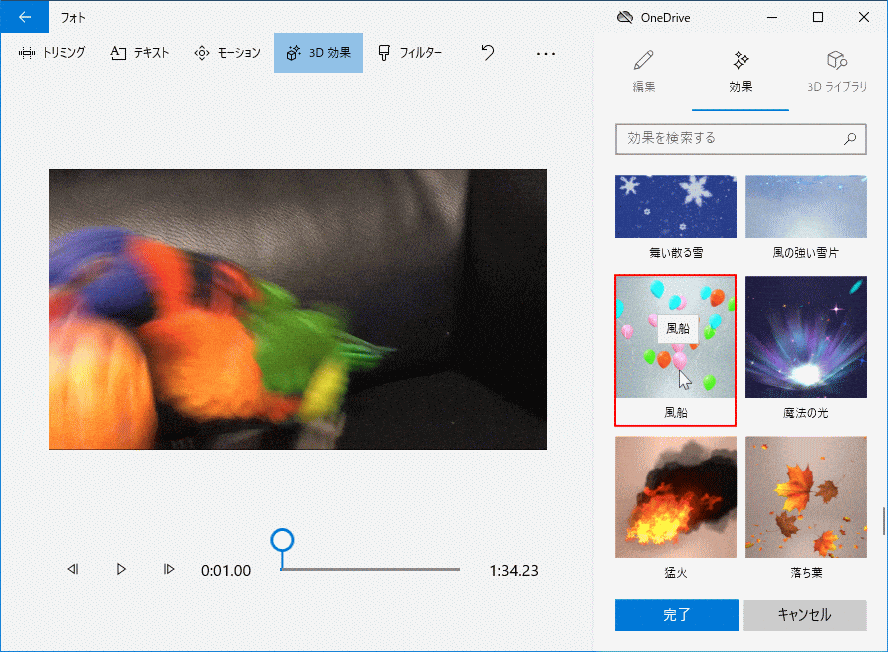
「効果」のボックスには、動画画面の選択範囲に雨を降らしたり、風船を飛ばすなど様々なエフェクト効果が用意されています。スクロールすれば用意されている効果を全て見ることができます。 「効果」をクリックします。 追加するエフェクト効果をクリックします。
追加するエフェクト効果をクリックします。

追加した効果を変更する場合、下にある「キャンセル」ボタンではなく、効果の右上にある「×」をクリックしてください。「キャンセル」をクリックすると編集自体がキャンセルされます。 エフェクト効果を表示する場面と長さ
- エフェクト効果を入れる場所に「シーク」を移動して、場面を確認します。
- 「ノブ」をクリックしたまま(左「開始」右「終了」)を移動して、表示の長さを設定します。
- 「再生ボタン」をクリックすれば、効果が追加された動画を確認することができます。
 ここでは「風船」をクリックし選択し、エフェクト効果の追加操作を説明をします。
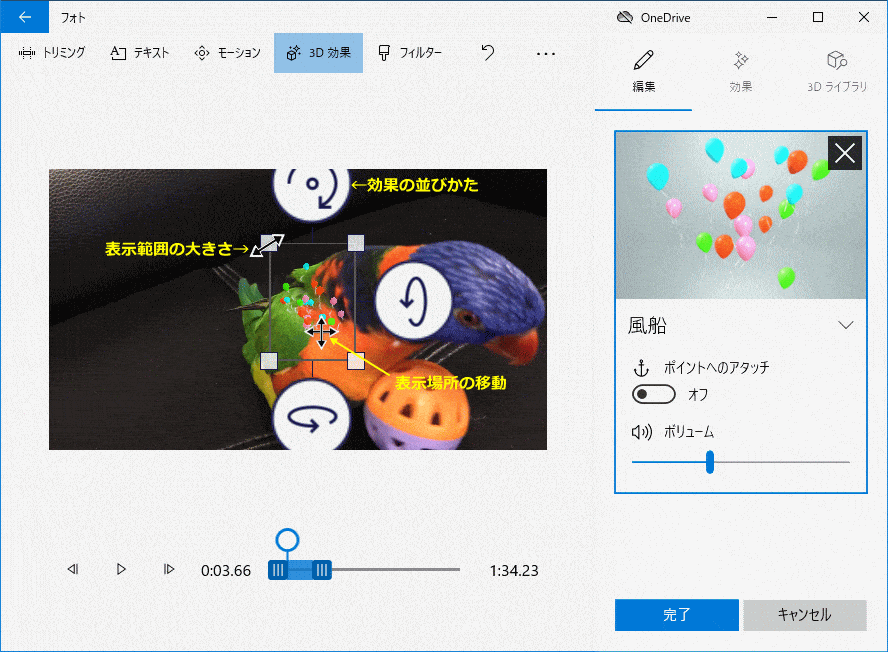
エフェクト効果のサイズ設定など
ここでは「風船」をクリックし選択し、エフェクト効果の追加操作を説明をします。
エフェクト効果のサイズ設定など効果が表示される画面範囲と効果の並び方を設定します。
- 四隅にある■にマウスポインターを合わせ、クリックしたまま移動すると「表示範囲の大きさ」を変更することができます。
- 枠ないにマウスポインターを移動させて、クリックしたまま移動すれば「表示場所の移動」ができます。
- 円形の矢印ボタンをクリックしたまま移動させると、効果(風船)見え方が、少し上からなどの調整できます。
例えば、初期値では風船上が上昇しているが、横に飛ばすようなイメージです。操作した方が分かりやすいので色々試してみてください。
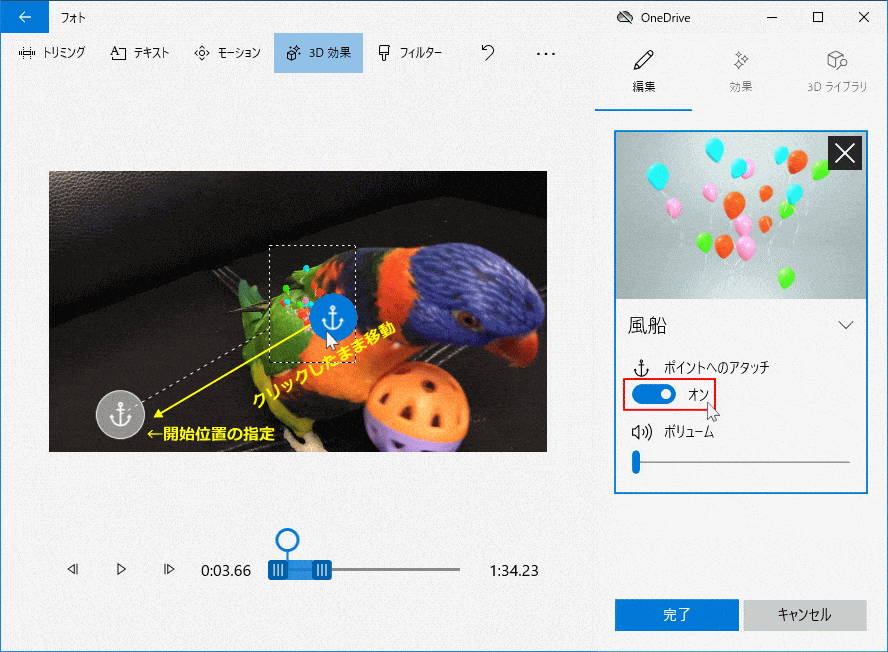
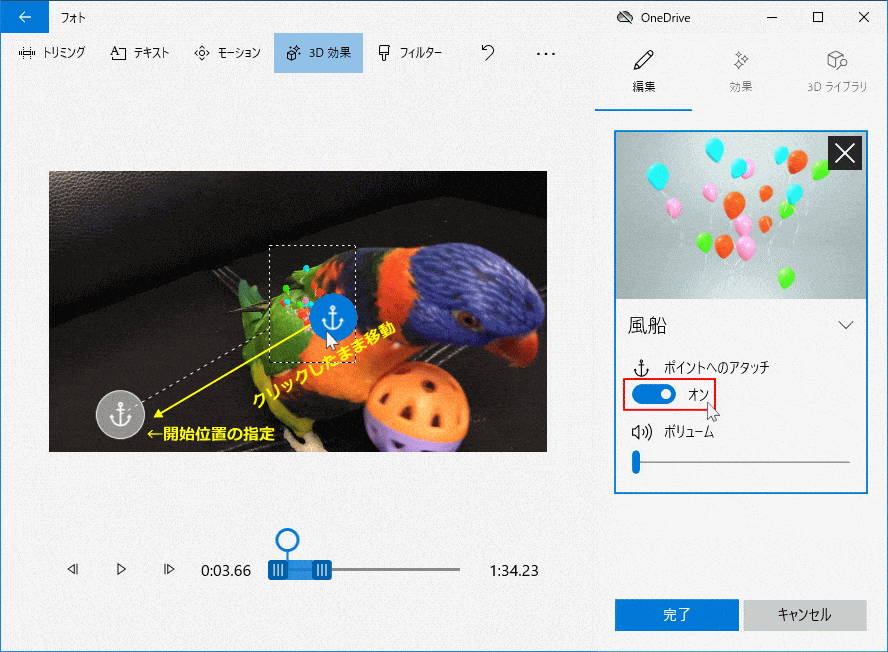
 エフェクト効果の開始位置と効果音の設定
エフェクト効果の開始位置と効果音の設定- 「ポイントへのアタッチ」のスイッチボタンをクリックして「オン」にします。
動画画面に「⚓」アイコンが表示されるので、クリックしたまま移動して、効果の開始位置が指定できます。
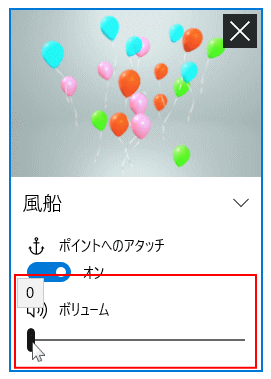
- エフェクト効果の種類によっては、効果の追加により動画に「効果音」が入るようになっています。効果音が必要なければ、ノブを左まで移動して「0」にします。

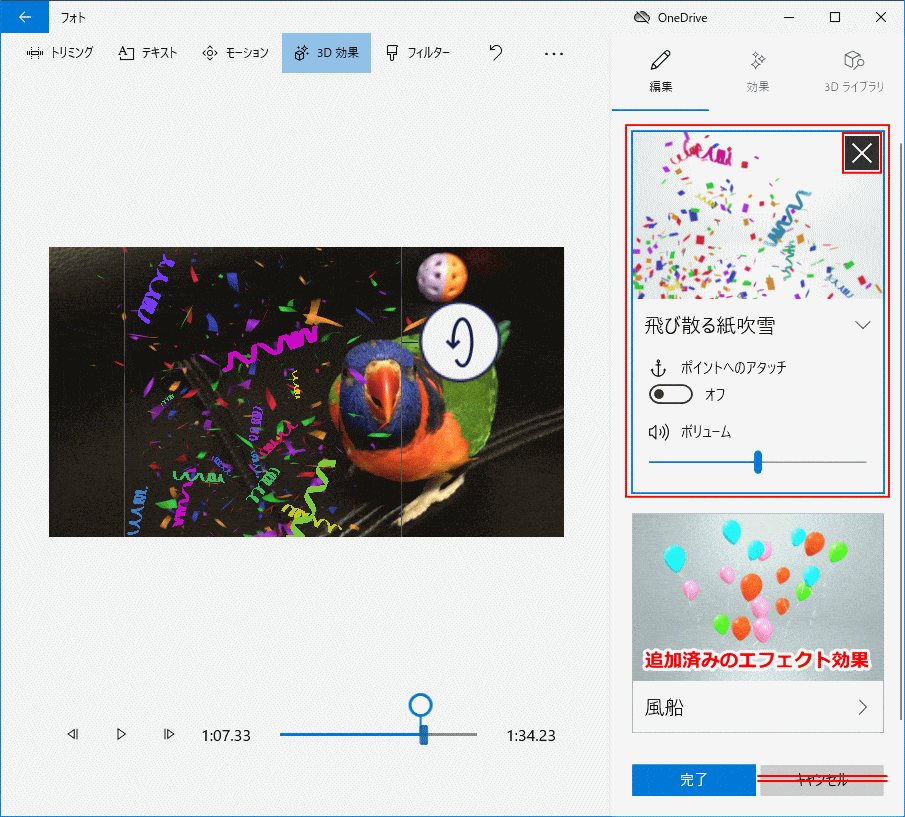
「効果」をクリックして、追加したいエフェクトをクリックします。
 上部には新たに追加した効果の画面が表示され、下には追加済みの効果が表示されます。
上部には新たに追加した効果の画面が表示され、下には追加済みの効果が表示されます。
追加した効果をキャンセルする場合、下にある「キャンセル」ボタンではなく、効果の右上にある「×」をクリックしてください。「キャンセル」をクリックすると編集自体がキャンセルされます。 追加が完了したら、上述と同様に設定編集操作を行います。このように、エフェクト効果は動画の色んな場面に追加することができます。また、次項で紹介している「3D ライブラリ」の追加も混合して追加することができます。
3Dアニメーション画像を追加する
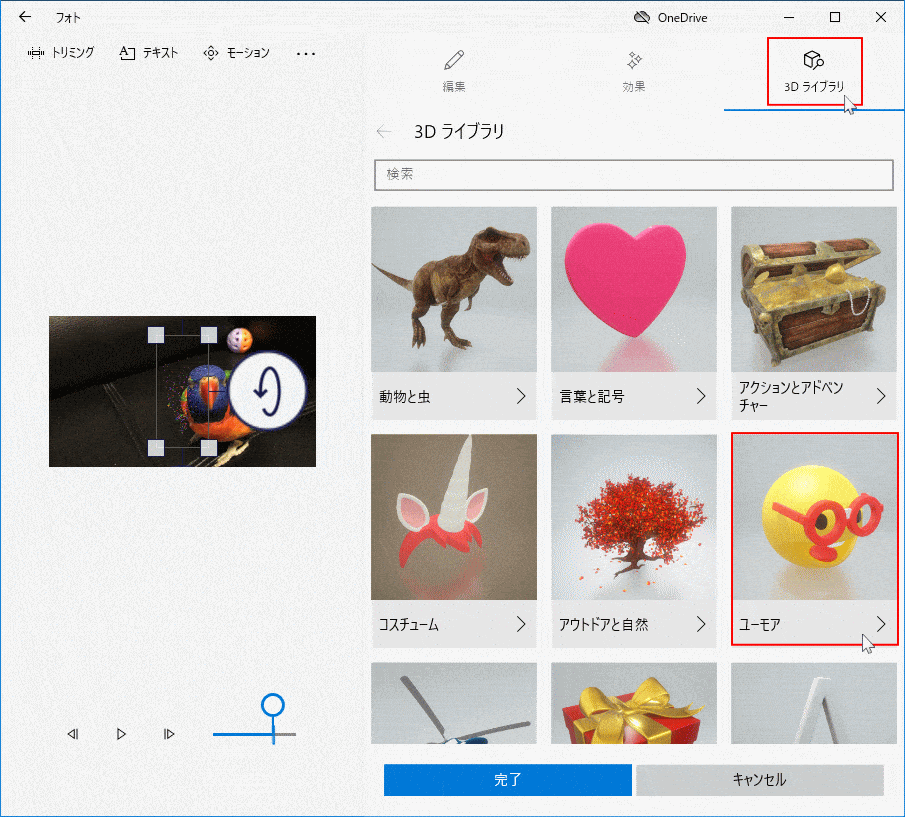
未編集の動画に新たに「3D 画像」を追加しても同じ編集操作なので、エフェクト効果を追加済みの状態で、「3D 画像」を追加する形式で説明していきますので、紹介画像の少し違うことがあります。 「3D ライブラリ」をクリックして、追加したい「3D 素材」をクリックします。 「3D 素材」をクリックするとさらに素材が表示されるので、追加する 3D素材をクリックして選択します。
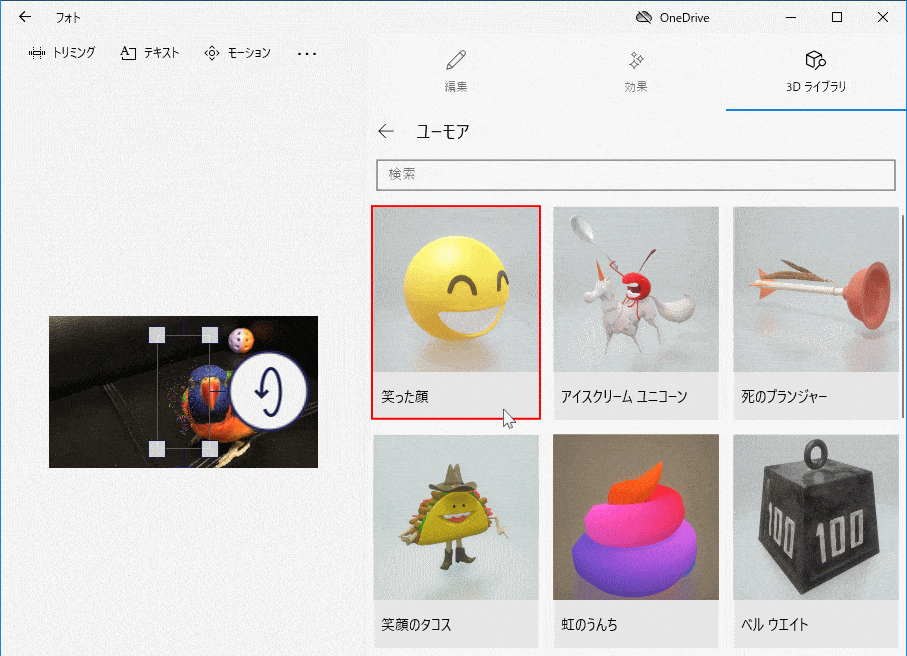
「3D 素材」をクリックするとさらに素材が表示されるので、追加する 3D素材をクリックして選択します。 ここでは「笑った顔」を追加した状態で、編集操作方法を紹介します。基本的な操作は「エフェクト効果の追加」と同じです。
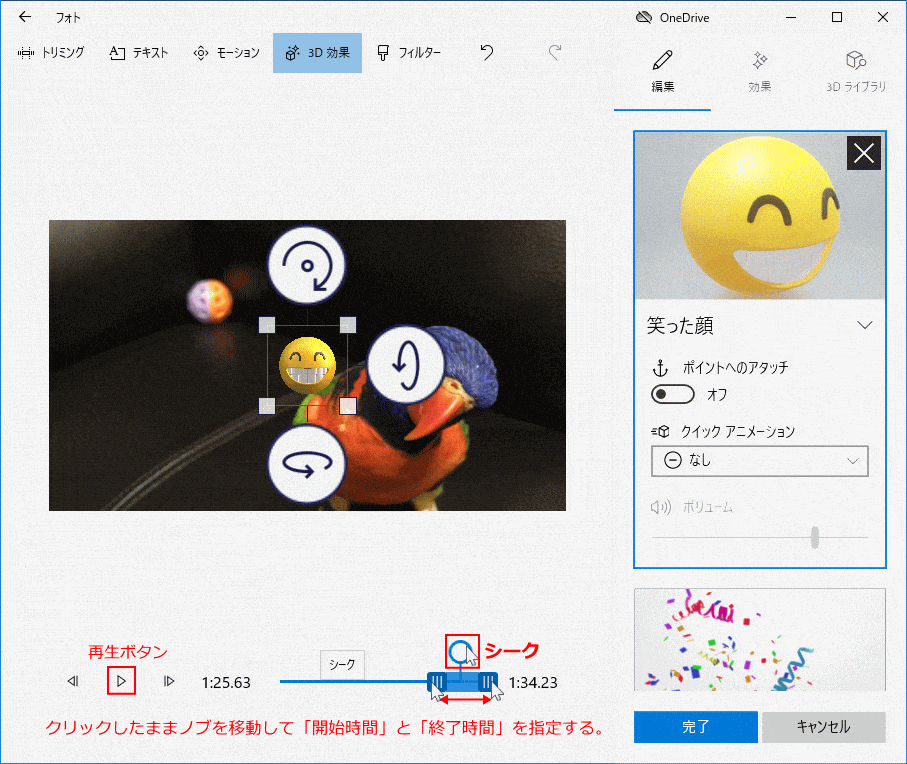
ここでは「笑った顔」を追加した状態で、編集操作方法を紹介します。基本的な操作は「エフェクト効果の追加」と同じです。3D 画像を表示する場面と長さの編集
- エフェクト効果を入れる場所に「シーク」を移動して、場面を確認します。
- 「ノブ」をクリックしたまま(左「開始」右「終了」)を移動して、表示の長さを設定します。
- 「再生ボタン」をクリックすれば、効果が追加された動画を確認することができます。
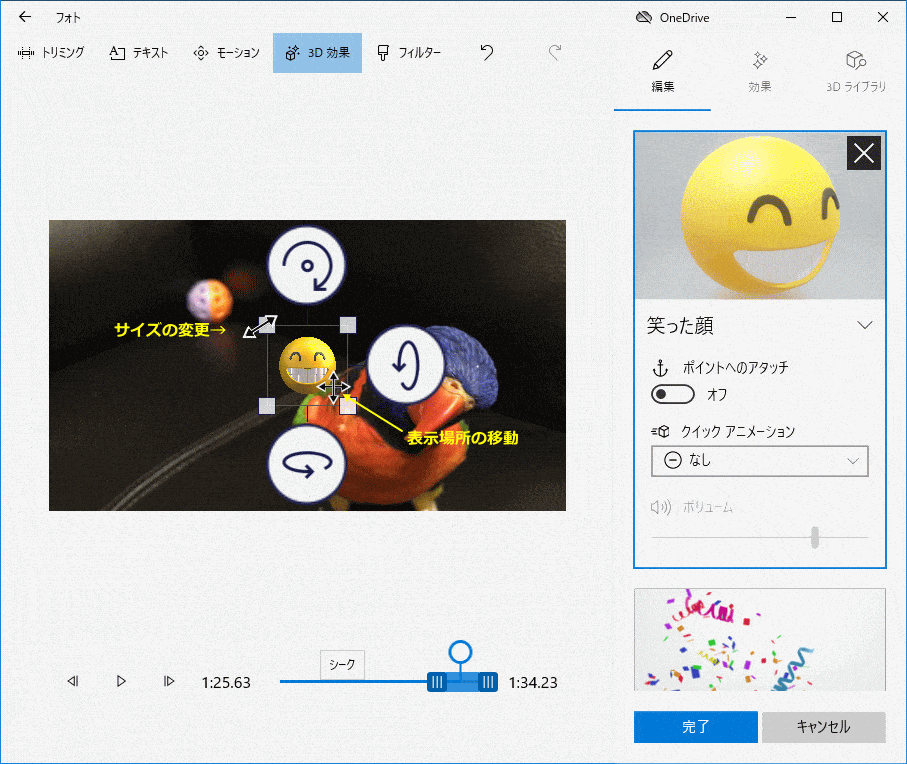
 3D画像のサイズ設定など
3D画像のサイズ設定など効果が表示される画面範囲と効果の並び方を設定します。
- 四隅にある■にマウスポインターを合わせ、クリックしたまま移動すると「サイズ」が変更できます。
- 枠ないにマウスポインターを移動させて、クリックしたまま移動すれば「表示場所の移動」ができます。
- 円形の矢印ボタンをクリックしたまま移動させると、素材を「上下、左右、斜め」に変更できます。
例えば、ここで使用している「笑った顔」で説明すると、3D表示で顔を「上向き、下向き、左、右」斜め(2D表示)に変更することができます。操作した方が分かりやすいので色々試してみてください。
 3D画像の開始位置の設定
3D画像の開始位置の設定「ポイントへのアタッチ」のスイッチボタンをクリックして「オン」にします。
動画画面に「⚓」アイコンが表示されるので、クリックしたまま移動して、効果の開始位置が指定できます。
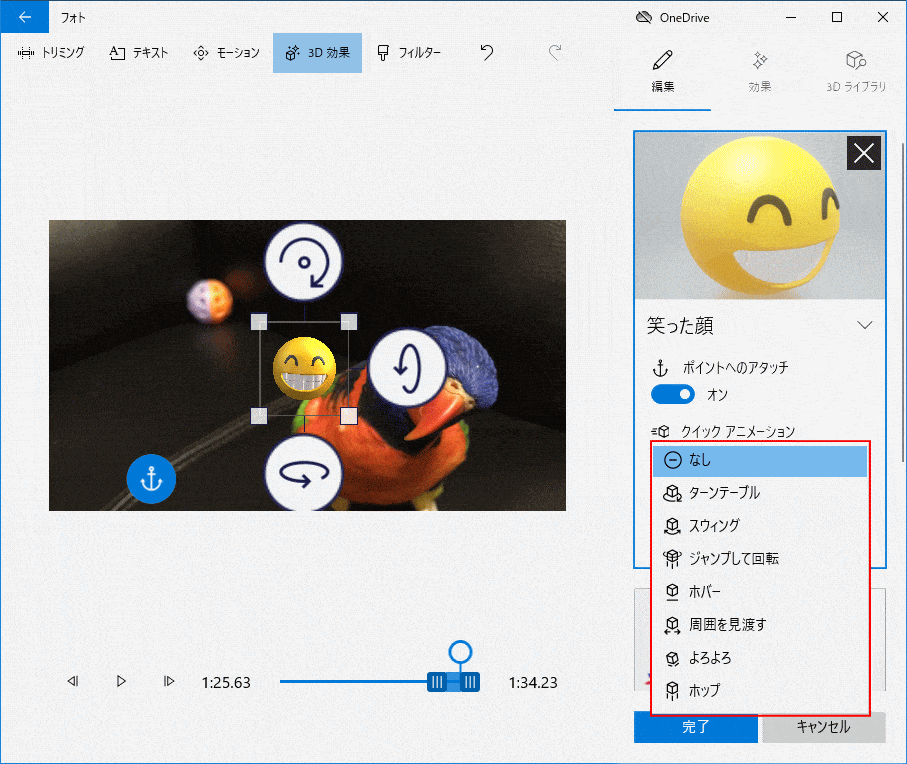
 3D画像をアニメーション化する
3D画像をアニメーション化する「ポイントへのアタッチ」のスイッチボタンをクリックして「オン」にします。
「クイック アニメーション」の選択ボックスをクリックして、アニメーションの動きを選択します。アニメーションを設定すると、インパクトの強い動画が作成できます。
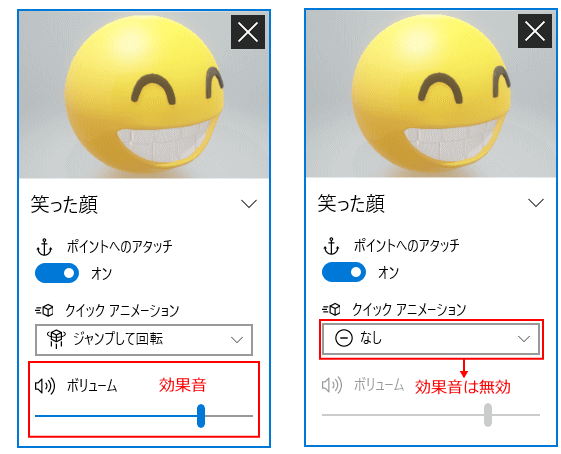
 効果音の設定
効果音の設定アニメーションを選択していない「なし」の状態では、効果音はないので設定はできません。
クイックアニメーションを選択している場合は、効果音が動画に挿入されるので「ボリューム」で音量が調整できます。効果音が必要なければ、ノブを左まで移動して「0」にします。
 効果と3Dの混合
効果と3Dの混合上述でも紹介していますが、「エフェクト効果」や「3D ライブラリ」を混合して追加するこができます。エフェクト効果や3D 画像を混合して、動画の色んな場面に挿入することが可能です。
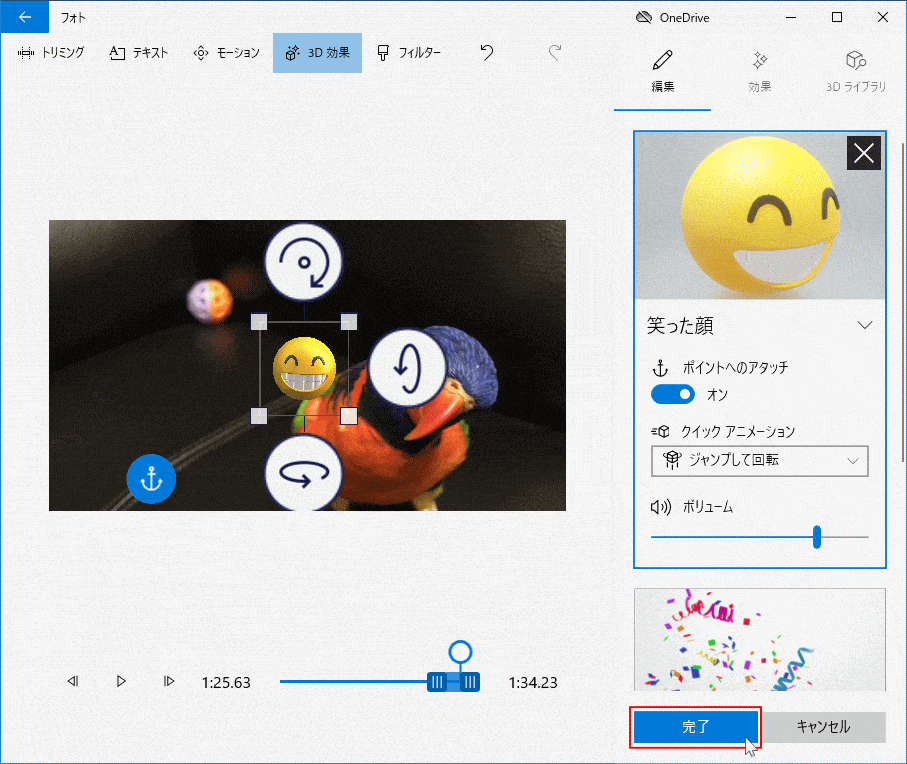
エフェクト効果の動画を保存
複数の場面でエフェクト効果や3Dアニメーションを追加した場合でも、一つの動画ファイルとして作成保存されます。 「完了」をクリックします。 元の画面に戻るので「ビデオの完了」をクリックします。
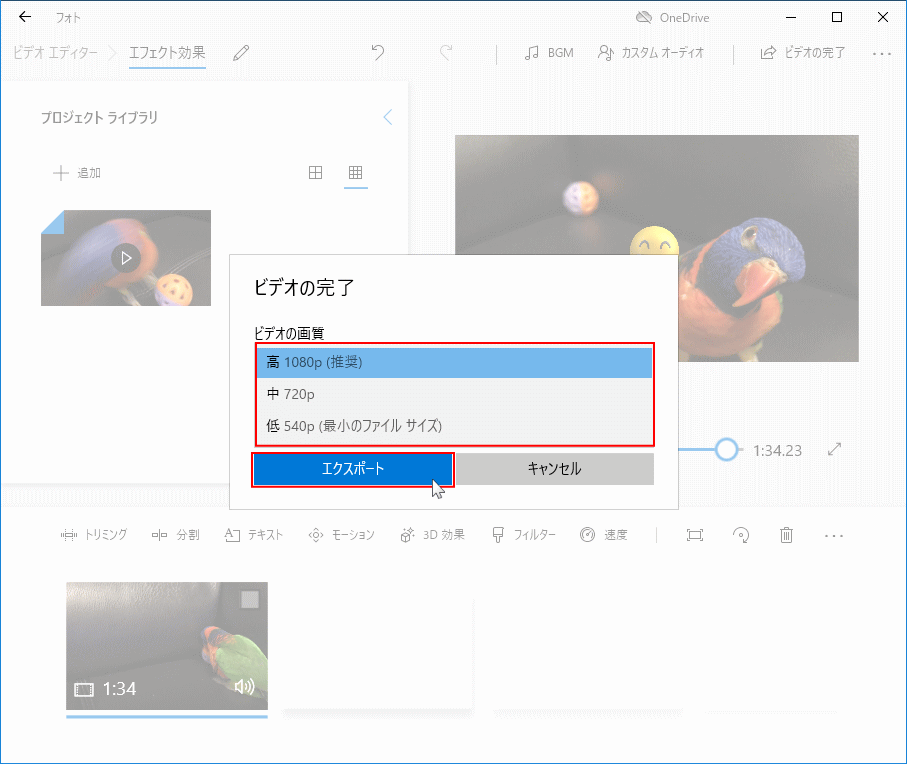
元の画面に戻るので「ビデオの完了」をクリックします。 「ビデオの画質」のボックスで、画質を選択して「エクスポート」をクリックします。
「ビデオの画質」のボックスで、画質を選択して「エクスポート」をクリックします。※画質の「高」を選択すると、元の画質にもよりますが、サイズがかなり大きくなる場合があります。
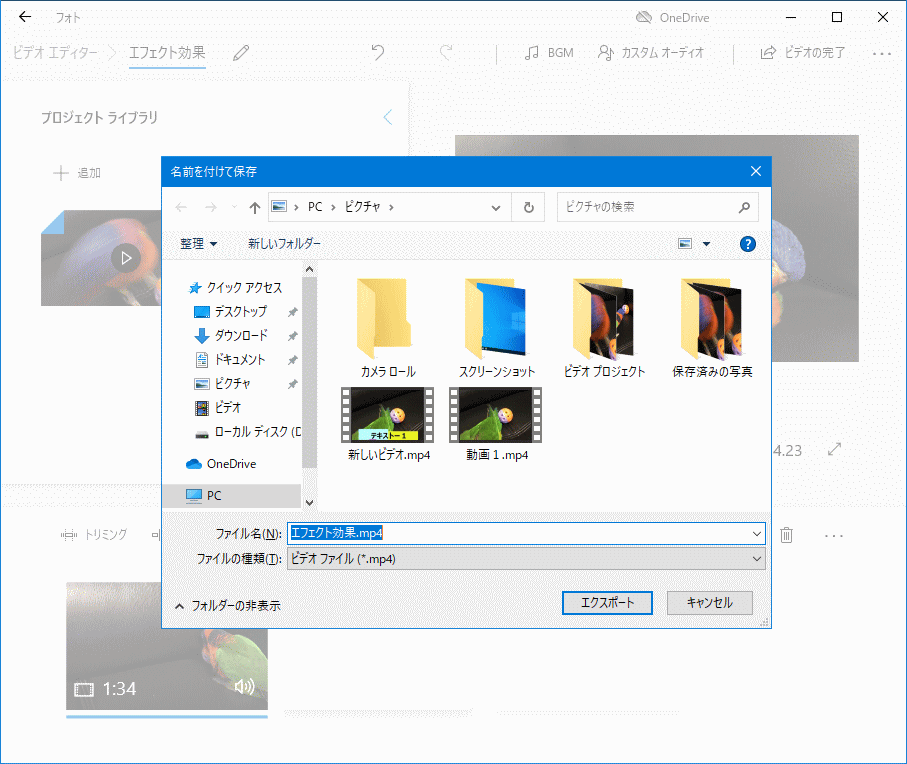
 エクスプローラーが開くので、保存先を開き、名前を確認して「エクスポート」をクリックします。
エクスプローラーが開くので、保存先を開き、名前を確認して「エクスポート」をクリックします。※保存先の初期値はピクチャーフォルダです。
 エクスポートが開始されるので、そのまま待ちます。動画の編集状況によってはかなり時間が掛かります。
エクスポートが開始されるので、そのまま待ちます。動画の編集状況によってはかなり時間が掛かります。 編集した動画が保存されたら、「フォト」が開き自動再生されます。
編集した動画が保存されたら、「フォト」が開き自動再生されます。 プロジェクト
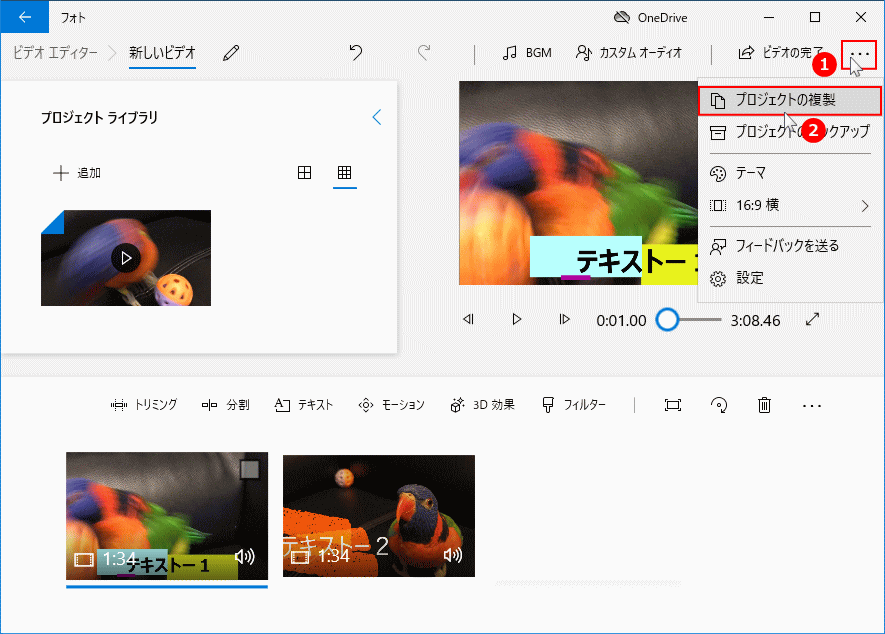
プロジェクト動画編集の為のデーター「プロジェクト」は自動で作成され保存しています。 「新しいビデオプロジェクト」の作成で、名前を指定していない場合、プロジェクト名が全て「新しいビデオ」の名前で保存されるので、分かりにくくなります。 名前を付けるには「…」メニューボタンをクリックして「プロジェクトの複製」をクリックします。
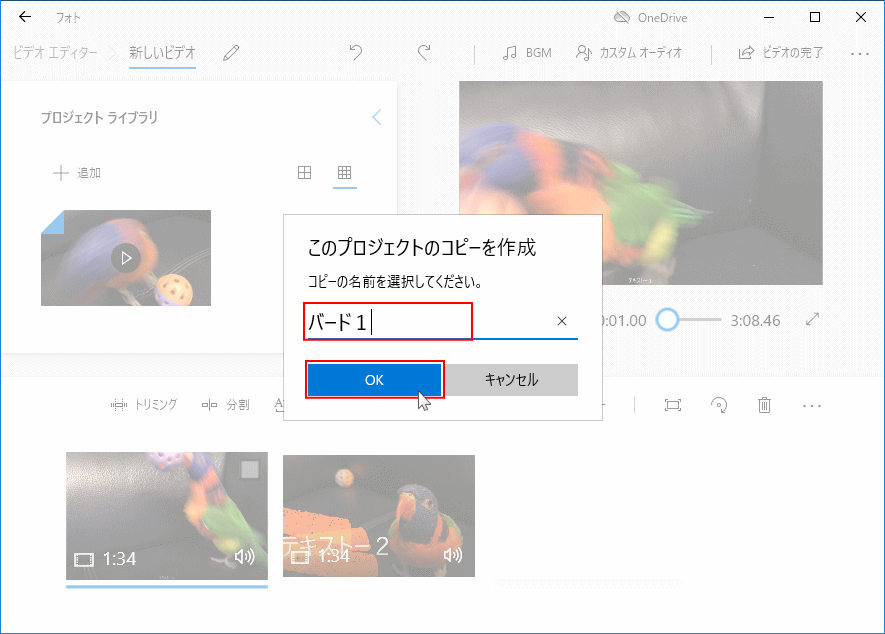
 「コピーの名前を選択してください」に、名前を入力して「OK」をクリックします。
「コピーの名前を選択してください」に、名前を入力して「OK」をクリックします。
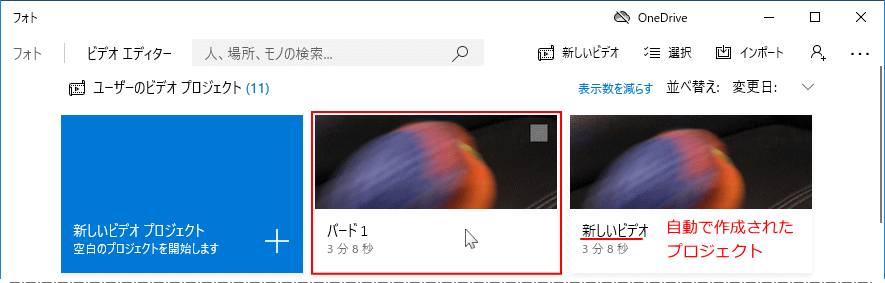
 プロジェクトの開き方
プロジェクトの開き方プロジェクトの開き方は、「ビデオエディター」のホーム画面に表示されているので、クリックすると動画の編集画面が表示されます。

プロジェクトとは、動画の編集内容が保存されており、プロジェクトを開くと引き続き編集、または修正をすることができるデータです。
文字入れしたプロジェクトデータを開けば、エフェクト効果を追加したり音楽を挿入するこもできます。
スポンサーリンク

